Pt. 1 - Creating a button
By N. Springer
This tutorial will teach you how to create a button using xml layouts
First we will create a button that exits the program
- First, add a button component to your xml file:
|
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Exit" android:onClick="exitClickHandler" android:id="@+id/textButton" android:layout_centerVertical = "true" android:layout_centerHorizontal = "true" android:layout_gravity="center_horizontal" /> |
2. There are a few lines of code that you need to pay attention to:
|
android:text="Exit" |
This line sets the text that the button has on it
|
android:onClick="exitClickHandler" |
This line determines the function in the java code that the program runs when the button is pressed.
3. This means in order to have the button do something, we need to create a function in our java code with the same name that exits the program:
|
public void exitClickHandler(View view){ finish(); } |
The finish() function closes the program
This is a fully functional exit button. I recommend playing around with the formatting settings to position the button how you please. This can also be done in the design tab by dragging the button around on the screen.
Challenge: Create a button in your program that you created in T01 - TextView and EditText that will set the text in the TextView to whatever the user enters into the EditText (Hint: TextView.setText(String text)). This could be further upgraded to include inputs that change the style, color, and size of the text.
Pt. 2 - Button Design: How To
By Boice Wong Rffr
This tutorial will walk you through creating a program that allows the customization of buttons in your program. We assume you already have created buttons in a layout to use.

- Step 1:
- First we will cover on how to set up the
button format to edit everything. The format can be made by creating a
new .xml file in your drawable folder under res.

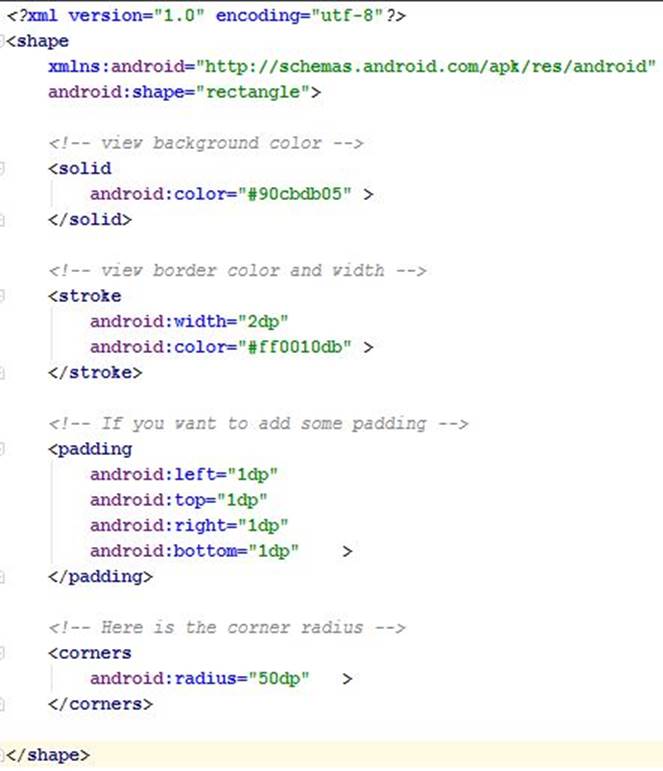
- Next, in the xml file, copy this code.
This code lays out the base formatting for a button.

- Rounding buttons
- From observing the code, the way to make the corners of the button round is to change the radius in <corners.
- The corners shape will depend on the size of the button. For example, this code sets the radius as 50dp. If the button were to be a 100dp square, the button will be a perfect circle.
- Button background and transparency
- To alter the
color of the button, you need to edit this line of code.

- The color is in binary with the values going up to 256, or “ff”. For example, for the button to be white, the color value would be #ffffffff.
- The first value is actually the transparency of the button. As shown in the previous code, the value is set at 90 which gives the buttons a bit of transparency which can be observed in the first picture.
- The last three binary values stand for red, blue, and green respectively to form colors.
- Button Borders
- The width and color of the button’s borders can be edited under stroke.
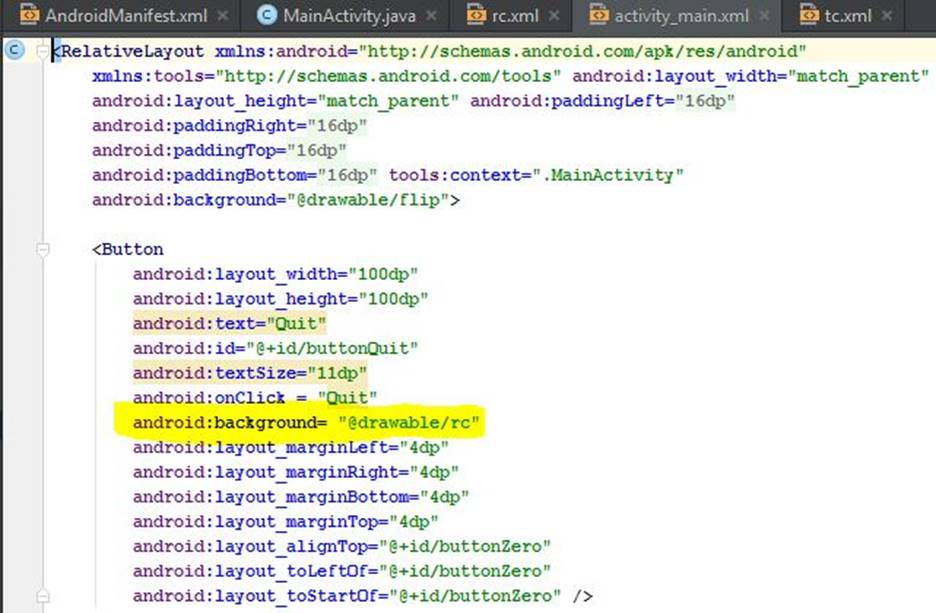
- Step 2:After you make the button formatting .xml file, place this line of code in your activity_main.xml file under the layout folder in the button properties. This will call the custom xml file and make it the format for the button.
|
android:background="@drawable/rc" |

- Step 4: Now use this .xml and call it in whatever buttons you want to! Enjoy.
Challenge: Create a working, non-scientific calculator that has simple functions including basic arithmetic. It should support negative and floating point numbers as well. Use the button formatting methods you learned in pt 2 of this tutorial in order to make your app visually appealing.